decadv_2024_02
2024-12-02
Previous: [decadv_2024_01]
Day two of December! Today I wanted to stretch my legs a little more with a project I was actually amping myself up for a while now. I have been wanting to make my own digital garden for a while now.
It's specific requirements are outlined [here].
So, I ended up spending today mostly writing HTML and CSS. Nothing too complex, just getting the basics right.
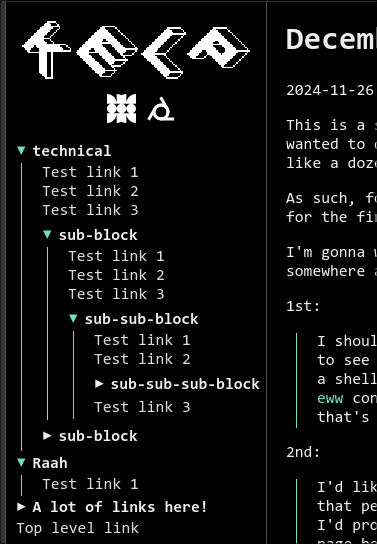
One of the cooler things I ended up writing was a js-free interactive document tree, with <detail>. It's more lines of CSS than i'd like to have but it's also getting a lot out of them.

It feels exactly how one would expect a basic file tree to feel. That being said, I haven't figured anything out yet for a phone-friendly layout. I suspect that it will take even more CSS.
I'm not aiming for minimum data usage, but i do want the website to be lightweight enough to be usable on a low-bandwidth connection.
My other lofty goals are:
- Making an RSS feed that the site also provides, sometime down the line
- Ensuring that the site loads; runs and is navigable by textmode browsers, such as
links2.
Beyond that, and considering what I have, i'm calling the template done. I still need to hash out more complex document rendering though.
Pandoc was not good enough for my needs, believe it or not. It was not rendering things the way I wanted it to.
That being said, I managed to find a nice rust-based md to html converter, called comrak. It actually worked out of the box, and overall seems really solid.
The only real complexity herein lies in a conversion of obsidian links to markdown/HTML links, which may need to be done manually, though.. i imagine..
The algorithm is simple enough..
I just look for double open brackets outside of code blocks, which can honestly be implemented manually, this would give me a list of strings that contain
everything that was in-between [ [ and ] ]. This can probably be done with regexp
I then split the given strings by the first pipe symbol (|), which would give me two parts (if pipe symbol present), the part before would be the link_proper and the part after would be a user_link_name, i.e. a user-set name for a link.
once I have it, i search for it in my obsidian vault to get the vault-relative file path (to be used), I then also search if it has a value within. If not, i output an unmodified link name, just remove the brackets
I then take the link_proper and run it through a URI-compatibility algorithm, i.e. i have a common piece of code that would take an arbitary string and reliably turn it into a URI-compatible string. spaces -> _, uppercase -> lowercase, weird symbols removed, so on and so forth.
And that should be it, i'd be spitting out:
<a href="vault_path+uri_filtered_link">(user_link_name != null ? user_link_name : link_proper)</a>
of course, i should also be checking if i have any ![ [ ] ] brackets within. Those should be a simple auto-pull from the Attachments folder.
I should also add the proper title as an <h1> to everything as well.
This would operate on comrak's output already.